Firebase Studio?
2025년 4월 10일, 구글에서 Firebase Studio라는 이름의 클라우드 기반 AI IDE를 출시했습니다.
Firebase Studio는 Google에서 제공하는 클라우드 기반의 통합 개발 환경(IDE)으로, 풀 스택 애플리케이션 개발을 간소화하고 AI 기능을 쉽게 통합할 수 있도록 설계되었습니다. 브라우저에서 바로 실행되며, 개발자들이 프로토타입 제작, 코딩, 테스트, 배포, 모니터링까지 모든 과정을 한 곳에서 효율적으로 수행할 수 있도록 지원한다고 합니다.
그래서 시험 삼아 Flutter 프로젝트를 생성해 보았는데요, 기본 프로젝트를 생성하고 구동하는 데 제가 한 일은 두 번의 클릭과 프로젝트 이름 입력뿐이었습니다. 놀라운 것은 프로젝트 생성 후 테스트 화면을 띄우는 데까지 겨우 5분밖에 걸리지 않았다는 점입니다.
클라우드에서 컨테이너 기반으로 개발 환경을 세팅하기 때문에 따로 환경 설정을 할 필요가 없었기 때문인데요, 처음 개발에 입문하시는 분들은 이게 얼마나 편리한 기능인지 이해를 못 하실 수도 있지만 개발자분들이라면 공감하실 거라 생각합니다.
(다만 개발 환경 구성 방법은 개발자라면 반드시 알고 있어야 하니 꼭 공부하시기 바랍니다!)
만들기
0. 시작하기
- 구글 계정이 필요합니다.
- 구글 계정이 필요합니다.
- 웹 브라우저가 필요합니다.
- https://studio.firebase.google.com/ 로 이동합니다.
1. Start coding an app 부분에서 Flutter 를 클릭합니다.
2. 생성할 프로젝트(Workspace)의 이름을 입력 하고 Create 버튼을 클릭합니다.
3. 프로젝트 생성이 시작됩니다.
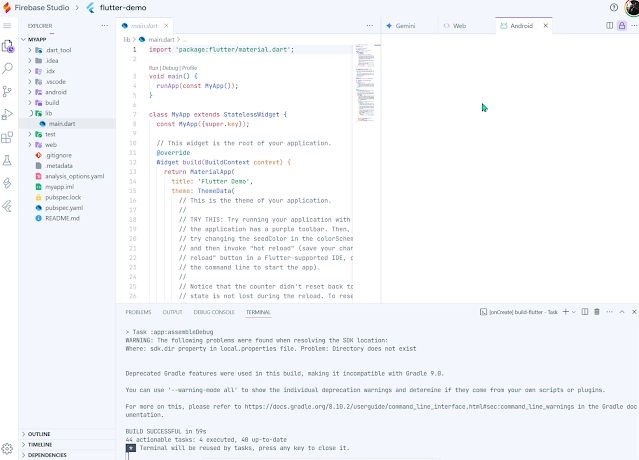
4.프로젝트가 생성되면 우측에 Gemini 를 사용 할 수 있는 대화창과 Web, Android 탭이 보입니다.
Android 탭을 보면 Android 에뮬레이터로 동작하는 App 의 모습이 표시되고
Web 탭에는 Flutter Web 으로 빌드된 결과가 표시됩니다.
소감
제가 Flutter로 몇 개의 앱을 만들어 보며 겪었던 불편했던 점은 환경 설정 및 빌드 테스트에 제법 많은 시간과 에너지가 필요하다는 부분이었는데, 클라우드에서 컨테이너 기반으로 개발 환경 및 기본 프로젝트를 한 번에 불러와 주니 그렇게 편할 수가 없었습니다.
Gemini의 코딩 능력이나 품질은 좀 더 살펴봐야겠지만, 일단 이 점 때문에 빠른 검증이 필요한 프로젝트의 프로토타입을 만들 때는 굉장히 효율적인 선택이 될 것 같네요.
Firebase Studio 가 더 발전해서 장비나 장소에 구애받지 않고 어디서나 거의 동일한 환경에서 개발을 할 수 있게 되는 날이 오게 되길 바랍니다.
:)